Definicion diseño responsivo
El diseño responsivo, también conocido como diseño adaptable, se refiere a la capacidad de un sitio web o una aplicación para adaptarse y proporcionar una experiencia óptima en diferentes dispositivos y tamaños de pantalla. Esto implica que el contenido y el diseño se ajusten automáticamente para garantizar la legibilidad y la usabilidad, independientemente de si el usuario está accediendo desde un ordenador de escritorio, una tableta o un teléfono móvil.
El diseño responsivo utiliza técnicas de CSS (hojas de estilo en cascada) para lograr este comportamiento adaptativo. Algunas de las técnicas más comunes incluyen el uso de media queries, que permiten aplicar estilos específicos basados en las características del dispositivo, como el ancho de la pantalla, la orientación o la densidad de píxeles.
Cuando se aplica el diseño responsivo, los elementos del sitio web, como texto, imágenes y otros elementos visuales, se redimensionan y reajustan automáticamente para que se vean y funcionen de manera óptima en diferentes dispositivos, desde pantallas grandes de escritorio hasta pantallas pequeñas de dispositivos móviles.
Además de la adaptación visual, el diseño responsivo también considera la optimización de la experiencia de usuario en dispositivos móviles, como la simplificación de la navegación, la optimización de los tiempos de carga y la mejora de la usabilidad táctil.
En resumen, el diseño responsivo es una técnica de diseño web que permite que un sitio web se adapte y responda de manera eficiente a diferentes tamaños de pantalla y dispositivos, brindando a los usuarios una experiencia de usuario coherente y satisfactoria sin importar cómo accedan al sitio.


Definicion del flexbox
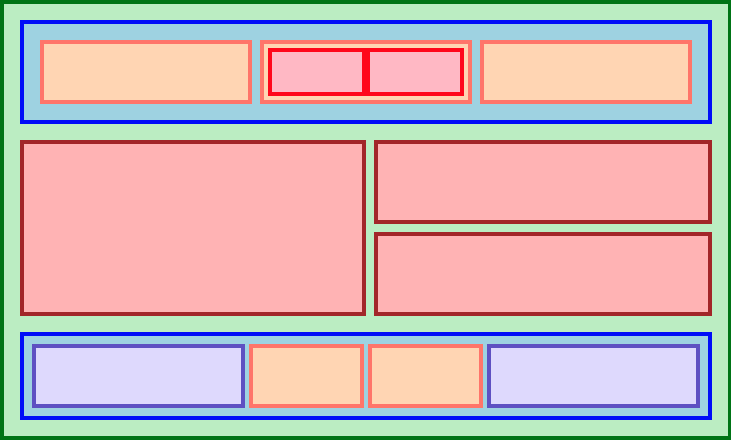
Flexbox es un modelo de diseño en CSS (Cascading Style Sheets) que permite crear diseños flexibles y adaptables dentro de un contenedor. Se basa en la idea de organizar los elementos en una sola dirección, ya sea horizontal o vertical, y proporciona un conjunto de propiedades y reglas que controlan cómo los elementos se distribuyen y alinean dentro del contenedor.
Con Flexbox, se establece un contexto de diseño flexbox para los elementos contenidos en un contenedor específico mediante la propiedad CSS display: flex;. Una vez que se aplica esta propiedad al contenedor, los elementos internos se convierten en elementos flexibles y se pueden controlar utilizando varias propiedades y valores.
se establece un contexto de diseño flexbox para los elementos contenidos en un contenedor específico mediante la propiedad CSS display: flex;. Una vez que se aplica esta propiedad al contenedor, los elementos internos se convierten en elementos flexibles y se pueden controlar utilizando varias propiedades y valores.
Flexbox proporciona un enfoque más intuitivo y eficiente para el diseño de interfaces web, permitiendo una alineación y distribución flexible de elementos en un contenedor, facilitando así la creación de diseños responsivos y adaptables. Es compatible con la mayoría de los navegadores modernos y ha sido ampliamente adoptado en el desarrollo web.